Simplex Design blog : Easiest way to create floating share button |  |
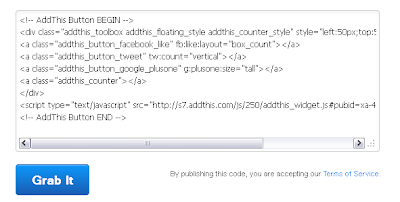
| Easiest way to create floating share button Posted: 05 Jun 2012 09:19 PM PDT  Some of you asked me on how to make a floating share button which slide in left or right side of website . It's very simple and easy . In this post ,I will show you how to do this with addthis.com service. 1,Go to Addthis.com 2,Click on Get the code at the top navigation bar 3,In style section ,choose the style that I marked circle 4,Copy the code in the right 5,Go to Dashboard - > Template ->Edit HTML . Paste the code at the end of template ,right before </body> 6,Save changes . Now you can go back and check the result . |
| You are subscribed to email updates from SimplexDesign - free premium blogspot template To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |


ليست هناك تعليقات:
إرسال تعليق