| Stylish Google Custom Search For Blogger Posted: 20 Jun 2014 07:54 PM PDT
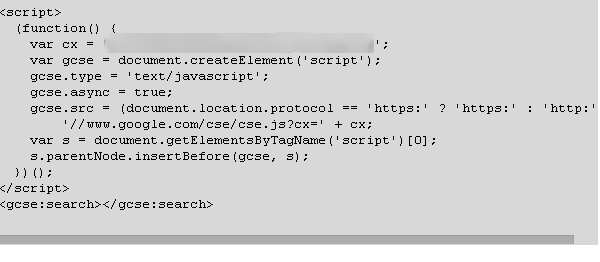
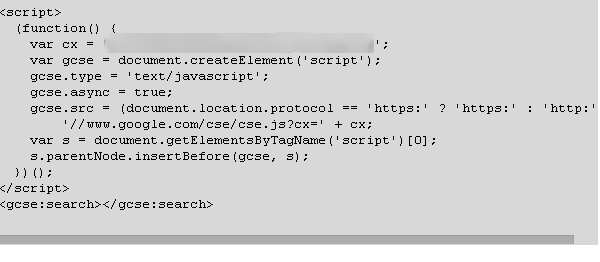
About The WidgetGoogle custom search box is the best way to decrease the bounce rate of your blog and surely increase the impression and CTC of your blog in a stylish manner, plus I have highly customized this widget which makes it durable and cool in look. Steps to add it:- • Go to http://www.google.com/cse • Create your custom search engine • Click On Get Code • Your code might look something like this  • See the part that I have blured in this image,it's your unique id in this form xxxxxxxxxxxxxxxxxxxx:xxxxxxxxxx Copy this unique id and go to Layout tab of your blog's html • Click on Add A Gadget • Select HTML/Javascript From The List • Leave the title empty and add the following code in the content tab <script>
(function(opts_){window.__gcse=window.__gcse||{};window.__gcse.ct=(new Date).getTime();window.__gcse.sacb=function(){};window.__gcse.scb=function(){var a=window.__gcse;a.plainStyle&&delete opts_.rawCss;google.search.cse.element.init(opts_)&&("explicit"!=a.parsetags?"complete"==document.readyState||"interactive"==document.readyState?(google.search.cse.element.go(),a.callback&&a.callback()):google.setOnLoadCallback(function(){google.search.cse.element.go();a.callback&&a.callback()},!0):a.callback&&a.callback())};
var b=document.createElement("script"),c=opts_.protocol+"://"+opts_.uds+"/jsapi?autoload=",d=encodeURIComponent,e='{"name":"search","version":"1.0","callback":"__gcse.scb"',f=window.__gcse;if(!f||!f.plainStyle){var g=opts_.protocol+(opts_.uiOptions&&opts_.uiOptions.enableMobileLayout?"://www.google.com/cse/style/look/mobile/":"://www.google.com/cse/style/look/"),h;h=opts_.theme.toLowerCase().replace("v2_","v2/");e+=',"style":"'+(g+h+".css")+'"'}opts_.language&&(e+=',"language":"'+opts_.language+'"');
e+="}";b.src=c+d('{"modules":['+e+',{"name":"ads","version":"3","packages":["search"],"callback":"__gcse.sacb"}]}')+"";b.type="text/javascript";document.getElementsByTagName("head")[0].appendChild(b);
})({"cx":" xxxxxxxxxxxxxxxxxxxx:xxxxxxxxxx","language":"en","theme":"V2_DEFAULT","uiOptions":{"resultsUrl":"","enableAutoComplete":true,"enableImageSearch":true,"imageSearchLayout":"popup","resultSetSize":"filtered_cse","enableOrderBy":true,"orderByOptions":[{"label":"Relevance","key":""},{"label":"Date","key":"date"}],"overlayResults":true,"enableMobileLayout":false,"numTopRefinements":-1,"isSitesearch":false,"enableSpeech":true},"protocol":"http","uds":"www.google.com","rawCss":"\n.gsc-control-cse {\nfont-family:Open Sans;\nborder-color: #FFFFFF;\nbackground-color: #FFFFFF;\n}\n.gsc-control-cse .gsc-table-result {\nfont-family: Open Sans;\n}\ninput.gsc-input, .gsc-input-box, .gsc-input-box-hover, .gsc-input-box-focus {\nborder-color: #D9D9D9;\n}\ninput.gsc-search-button, input.gsc-search-button:hover, input.gsc-search-button:focus {\nbackground:#6cbb6b;-moz-border-radius:3px 50px 50px 3px;border-radius:3px 50px 50px 3px;height:22px;color:#23441e;nborder-color:#7eba7c #578e57 #447d43;nborder-style:solid;nborder-width:1px;nmargin:0 0 0 10px;npadding:0;\n}\n.gsc-tabHeader.gsc-tabhInactive {\nborder-color: #E9E9E9;\nbackground-color: #E9E9E9;\n}\n.gsc-tabHeader.gsc-tabhActive {\nborder-color: #FF9900;\nborder-bottom-color: #FFFFFF;\nbackground-color: #FFFFFF;\n}\n.gsc-tabsArea {\nborder-color: #FF9900;\n}\n.gsc-webResult.gsc-result,\n.gsc-results .gsc-imageResult {\nborder-color: #FFFFFF;\nbackground-color: #FFFFFF;\n}\n.gsc-webResult.gsc-result:hover,\n.gsc-imageResult:hover {\nborder-color: #FFFFFF;\nbackground-color: #FFFFFF;\n}\n.gs-webResult.gs-result a.gs-title:link,\n.gs-webResult.gs-result a.gs-title:link b,\n.gs-imageResult a.gs-title:link,\n.gs-imageResult a.gs-title:link b {\ncolor: #0000CC;\n}\n.gs-webResult.gs-result a.gs-title:visited,\n.gs-webResult.gs-result a.gs-title:visited b,\n.gs-imageResult a.gs-title:visited,\n.gs-imageResult a.gs-title:visited b {\ncolor: #0000CC;\n}\n.gs-webResult.gs-result a.gs-title:hover,\n.gs-webResult.gs-result a.gs-title:hover b,\n.gs-imageResult a.gs-title:hover,\n.gs-imageResult a.gs-title:hover b {\ncolor: #0000CC;\n}\n.gs-webResult.gs-result a.gs-title:active,\n.gs-webResult.gs-result a.gs-title:active b,\n.gs-imageResult a.gs-title:active,\n.gs-imageResult a.gs-title:active b {\ncolor: #0000CC;\n}\n.gsc-cursor-page {\ncolor: #0000CC;\n}\na.gsc-trailing-more-results:link {\ncolor: #0000CC;\n}\n.gs-webResult .gs-snippet,\n.gs-imageResult .gs-snippet,\n.gs-fileFormatType {\ncolor: #000000;\n}\n.gs-webResult div.gs-visibleUrl,\n.gs-imageResult div.gs-visibleUrl {\ncolor: #008000;\n}\n.gs-webResult div.gs-visibleUrl-short {\ncolor: #008000;\n}\n.gs-webResult div.gs-visibleUrl-short {\ndisplay: none;\n}\n.gs-webResult div.gs-visibleUrl-long {\ndisplay: block;\n}\n.gs-promotion div.gs-visibleUrl-short {\ndisplay: none;\n}\n.gs-promotion div.gs-visibleUrl-long {\ndisplay: block;\n}\n.gsc-cursor-box {\nborder-color: #FFFFFF;\n}\n.gsc-results .gsc-cursor-box .gsc-cursor-page {\nborder-color: #E9E9E9;\nbackground-color: #FFFFFF;\ncolor: #0000CC;\n}\n.gsc-results .gsc-cursor-box .gsc-cursor-current-page {\nborder-color: #FF9900;\nbackground-color: #FFFFFF;\ncolor: #0000CC;\n}\n.gsc-webResult.gsc-result.gsc-promotion {\nborder-color: #336699;\nbackground-color: #FFFFFF;\n}\n.gsc-completion-title {\ncolor: #0000CC;\n}\n.gsc-completion-snippet {\ncolor: #000000;\n}\n.gs-promotion a.gs-title:link,\n.gs-promotion a.gs-title:link *,\n.gs-promotion .gs-snippet a:link {\ncolor: #0000CC;\n}\n.gs-promotion a.gs-title:visited,\n.gs-promotion a.gs-title:visited *,\n.gs-promotion .gs-snippet a:visited {\ncolor: #0000CC;\n}\n.gs-promotion a.gs-title:hover,\n.gs-promotion a.gs-title:hover *,\n.gs-promotion .gs-snippet a:hover {\ncolor: #0000CC;\n}\n.gs-promotion a.gs-title:active,\n.gs-promotion a.gs-title:active *,\n.gs-promotion .gs-snippet a:active {\ncolor: #0000CC;\n}\n.gs-promotion .gs-snippet,\n.gs-promotion .gs-title .gs-promotion-title-right,\n.gs-promotion .gs-title .gs-promotion-title-right * {\ncolor: #000000;\n}\n.gs-promotion .gs-visibleUrl,\n.gs-promotion .gs-visibleUrl-short {\ncolor: #008000;\n}\n"});
</script>
<gcse:search></gcse:search> • Replace highlighted text with your unique id • Go to Template tab of your html and add the following code above tag <style>
.gsc-input-box{height:23px;width:180px;border:1px solid #a4c3ca;font:normal 13px &#39;trebuchet MS&#39;, arial, helvetica;background:#f1f1f1;-moz-border-radius:50px 3px 3px 50px;border-radius:50px 3px 3px 50px;-moz-box-shadow:0 1px 3px rgba(0,0,0,0.25) inset, 0 1px 0 rgba(255,255,255,1);-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.25) inset, 0 1px 0 rgba(255,255,255,1);box-shadow:0 1px 3px rgba(0,0,0,0.25) inset, 0 1px 0 rgba(255,255,255,1);padding:5px 9px}
</style> Final WordsThis amazing widgets helps in increasing the impressions and CTR of your blogs which tell google that how much popular your blog is plus this widget us highly customized and changed to cool from boring. About Guest BloggerHimanchal Sharma is a blogger, owner of Techno Area. You can connect with him in his website or Facebook or Google+ |



ليست هناك تعليقات:
إرسال تعليق